How to Use Google Calendar as a Class Website (Part 5 of 6)
In the fifth part of this six-part Google Calendar series, we will explore:
- How to add a link to a calendar event using HTML Code, and
- how to save time by copying and pasting the same code to new entries.
Watch the following short video or see the screenshots below to get started:
Step 1 – Add the HTML Code Anchor Tag to a Calendar Entry
In order to add an active link to your Public Google Calendar Events, you must use HTML Code; the language computer programmers use to create websites.
Luckily, you will only need one piece of HTML Code called the anchor tag.
Simply copy and paste this code into your calendar and customize to suit your needs:
<a href=”http://www.website.com”>Name of Website</a>
Note that you want to replace http://www.website.com with the address of the website you want to link to and change Name of Website to whatever text you want to appear as an active link.
For example, if you want to link to Google, your code might look like this:
<a href=”http://www.google.com”>Visit Google</a>
This would generate a link that looks like this:
Or, a link to Apple might look like this:
<a href=”http://www.apple.com”>Click Here</a>
This would generate a link that looks like this:
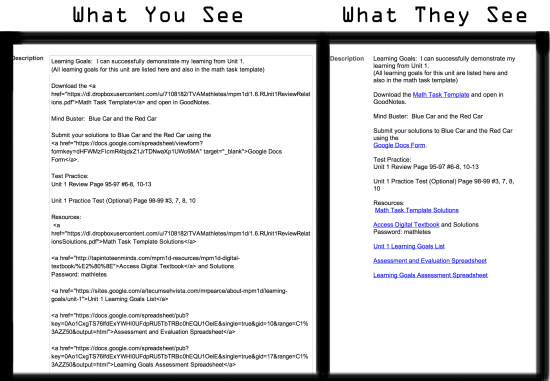
Sometimes links to files or deep-linking to websites might yield really long URLs, so it can get ugly looking. Just always remember the basic HTML anchor tag when adding links to your Google Calendar and you’ll be fine! Here’s a sample of what one of my Google Calendar Entries looks like when editing the event in comparison to what visitors to my calendar see:
Step 2 – Copy and Paste Calendar Events and/or HTML Code to New Events
In order to save time typing (and memorizing) the HTML Code to create active links in my Public Google Calendar Events, I typically copy my current event to the next day and modify the description content to suit.
Another approach would be to simply open an old Calendar Event to copy and paste the HTML Anchor Tag into a new event. Either way, pretty easy to allow your Public Google Calendar come to life with links to useful resources.
More from this series:
- Creating a Public Google Calendar and Adding Events
- How Students Can Access Your Public Google Calendar
- Creating a Bit.ly Shortlink For Sharing Your Public Google Calendar
- Attaching Files to Your Public Google Calendar With Google Drive
- Embedding Links in Your Google Calendar Events
- Adding Links to Shared/Public Dropbox Files
WANT TO LEARN HOW TO TEACH THROUGH TASK?

Share With Your Learning Community:

About Kyle Pearce
I’m Kyle Pearce and I am a former high school math teacher. I’m now the K-12 Mathematics Consultant with the Greater Essex County District School Board, where I uncover creative ways to spark curiosity and fuel sense making in mathematics. Read more.
Read More From The Blog



Trackbacks/Pingbacks