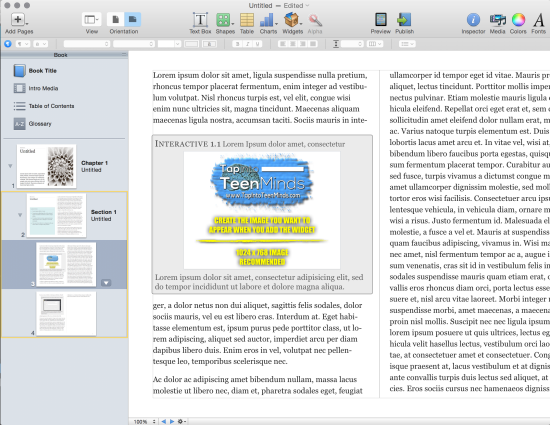
Creating Your Own Interactive Content WITHOUT Bookry
Many educators using iPads as a tool in their classrooms are turning to iBooks Author to create interactive multi-touch books that bring life and enjoyment to learning. iBooks Author is filled with many great tools and widgets to embed photos, video, self-assessment tools, and many others to load teachers up with tools to improve learning in the classroom. For those looking to reach beyond the default widgets in iBooks Author, there are companies like Bookry who have made it easy to include all kinds of other interactive widgets in your multi-touch interactive content created for iBooks.
But what if iBooks Author and Bookry don’t have what you’re looking for? Hack a widget yourself!
How to Hack an HTML 5 iBooks Author Widget
While it might seem a bit scary at first, I will help provide you with the steps to do what you want to do in your interactive multi-touch books created in iBooks Author. You heard me correctly; the teacher who is against teaching students steps, procedures, and algorithms without a deep conceptual understanding is going to make an exception just for you. Let’s be honest – it is unlikely you are interested in building an iBooks Author Widget empire. Rather, you’re looking for a quick way to get your multi-touch book to do what you want.
Let’s get started!
Step 1 – Download the Hacked iBooks Author Widget Template
Download the iBooks Author Hacked Widget Template to your harddrive.
Extract the zip file. You should see a file with the extension .wdgt
Step 2 – Show Package Contents
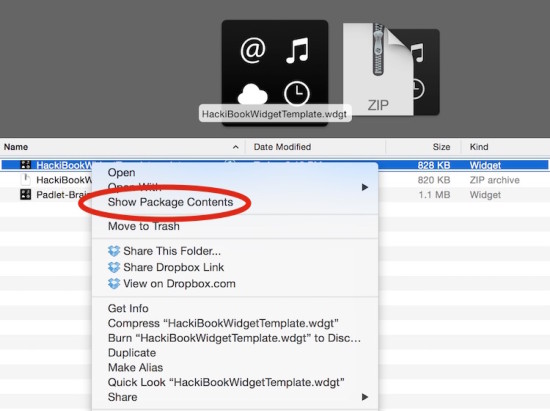
Right-click on the HackiBookWidgetTemplate.wdgt file and select Show Package Contents.
You should now see the contents of the widget:
Don’t worry, you don’t have to do much from here.
Step 3 – Open main.html in TextEdit
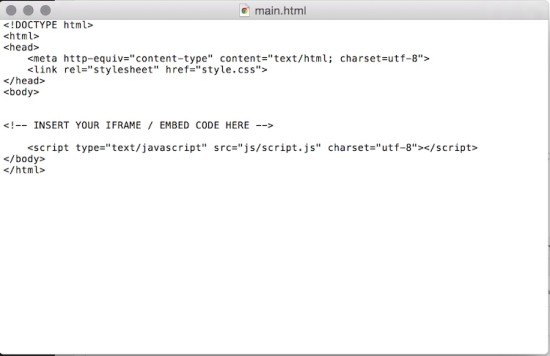
Open main.html in TextEdit. You should see some HTML Code. Don’t worry, nothing for you to do here. The file should have the following content:
All you need to do is paste the embed code from YouTube, Padlet, or any other website that allows you to embed code on a website.
Paste the code under the line that says INSERT YOUR IFRAME / EMBED CODE HERE and save the file.
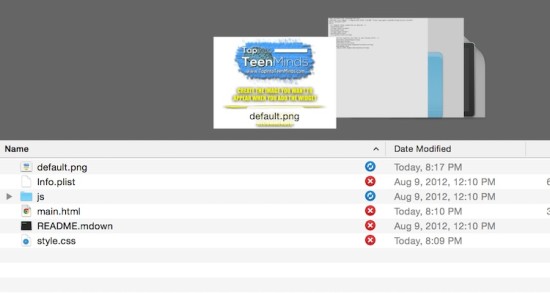
Step 4 – Replace default.png With Your Own Widget Image
Now, just replace the default.png image with the photo you’d like displayed in your interactive multi-touch book and you’re set. Be sure to keep the file named default.png or else it will not work.
Step 5 – Drag It Into iBooks Author!
Drag it into your iBooks Author file and you’re all good! Note that you can only test the widget by previewing your iBook.
How’d it work out for you? Did I miss something? Please let me know in the comments!
WANT TO LEARN HOW TO TEACH THROUGH TASK?

Share With Your Learning Community:

About Kyle Pearce
I’m Kyle Pearce and I am a former high school math teacher. I’m now the K-12 Mathematics Consultant with the Greater Essex County District School Board, where I uncover creative ways to spark curiosity and fuel sense making in mathematics. Read more.
Read More From The Blog